Kann man Polylang, WPML oder TranslatePress ersetzen?
Sie übersetzen nicht automatisch, zumindest nicht auf einem akzeptablen Niveau, und man muss weiterhin alle Sprachen separat pflegen.
Sie sparen keinen Webspace, da auch weiterhin alle Seiten und Beiträge kopiert werden.
Sie verlangsamen Ihre Website, weil alle komplexen Plugins dies tun.
Sie sind fehleranfällig. Zumindest verwirrt mich ihre Struktur und Funktionalität immer wieder auf Neue und ich muss am Ende alles noch mal machen. Wenn es nicht 100%ig korrekt angewandt wird, findet man nach jeder kleinen Bearbeitung Wortfolgen in der falschen Sprache auf der ganzen Seite verstreut wieder.
Ich gebe zu, dass es einen richtigen Weg gibt und dann wirklich alles einwandfrei funktioniert. Aber als ich den Auftrag erhielt, eine Website mit 5 Sprachen zu erstellen, kam mir die Frage in den Sinn: "Kann ich eine mehrsprachige Website eigentlich ganz ohne ein Sprach-Plugin erstellen und mir die Frustrationen ersparen?
![]()
Die Antwort auf diese Frage lautet nicht nur Ja, sondern mit Oxygenbuilder ist es auch erstaunlich einfach zu bewerkstelligen. Alles, was ich brauchte, waren 2 benutzerdefinierte Felder, 2 Bedingungen, 1 dynamisches Datum und 1 Main Template.
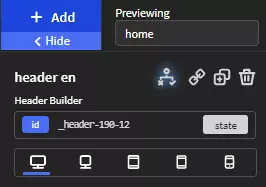
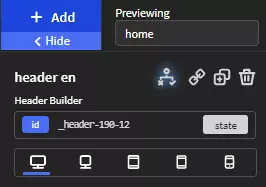
Nehmen wir an, Sie möchten eine Website mit Seiten und einem benutzerdefinierten Beitragstyp namens "Sights" entwickeln. Dieser Beitragstyp benötigt einen Header. Als Nächstes fügen Sie Kategorien mit den Namen "sights en", "sights de" und "sights it” für Englisch, Deutsch und Italienisch usw hinzu. Eine für jede Sprache auf der Website.
![]()
Sprachauswahl und Sprachumschaltung mit ACF einrichten
Erstellen Sie nun 2 benutzerdefinierte Felder mit der kostenlosen Version von ACF.
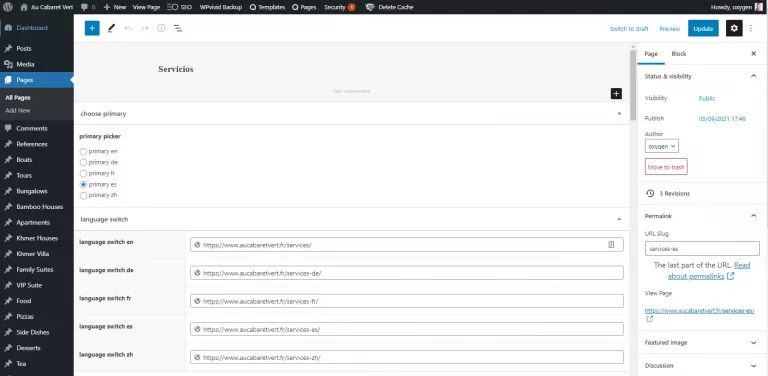
Das erste Feld nennen wir “language picker”. Machen Sie es zu einem Optionsfeld (Radio Button). Fügen Sie für jede Sprache eine Auswahl hinzu, z. B. “main en”, “main de” und “main it”. Als Regel setzen Sie 'Post type is equal to Page'.
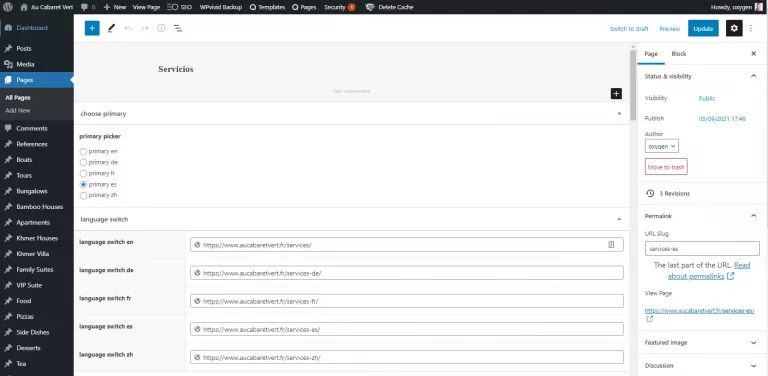
Das zweite benutzerdefinierte Feld ist die Sprachumschaltung. Machen Sie es zu einem URL-Feld. Dann duplizieren Sie das Feld, bis Sie 1 pro Sprache haben. Sie können sie “language switch en”, “language switch de” usw. nennen. Die erste Regel ist die gleiche wie oben 'Post type is equal to Page'.

Klicken Sie dann auf "Set Conditions" und vergewissern Sie sich, dass dort "Show Element if ANY of these conditions are true" steht.
Um die erste Bedingung festzulegen, klicken Sie auf das linke Feld und wählen Sie "Dynamic Data".
Klicken Sie dann auf 'Advanced Custom Field'.
Klicken Sie dann auf 'language picker'. Dies ist das erste der beiden benutzerdefinierten Felder, die wir zuvor erstellt haben.
Lassen Sie das == so wie es ist.
In das Feld auf der rechten Seite geben Sie einen der 5 definierten Werte ein, in unserem Beispiel 'main en'.
Für die zweite Bedingung wählen Sie post_category im linken Feld. Lassen Sie das == unverändert. Klicken Sie auf das rechte Feld und wählen Sie 'sights en'.

Das machen Sie bei allen Seiten und Beiträgen, die eine Überschrift wie "Sehenswürdigkeiten" benötigen. Wenn Sie den Slug zu SEO-Zwecken umbenennen müssen, können Sie dies später mit einem Plugin namens Better Search Replace tun. (Sie können auch gleich den richtigen Slug verwenden, das ist nur etwas verwirrender).
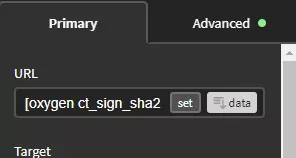
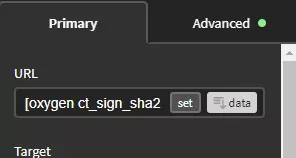
Gehen Sie nun zurück zum Main Template in Oxygen. Nehmen wir einmal an, dass Sie Flaggen anzeigen, um zwischen den Sprachen zu navigieren. Klicken Sie den Link-Wrapper für die englische Flagge an. Gehen Sie nun in das URL-Feld auf der linken Seite von Oxygen und klicken Sie auf Data. Wählen Sie "language switch en". Wiederholen Sie diesen Vorgang für den Link-Wrapper mit der deutschen Flagge, wählen Sie jedoch "language switch de". Und so weiter.